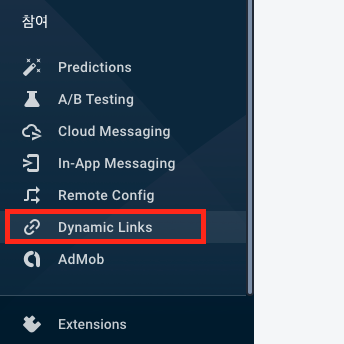
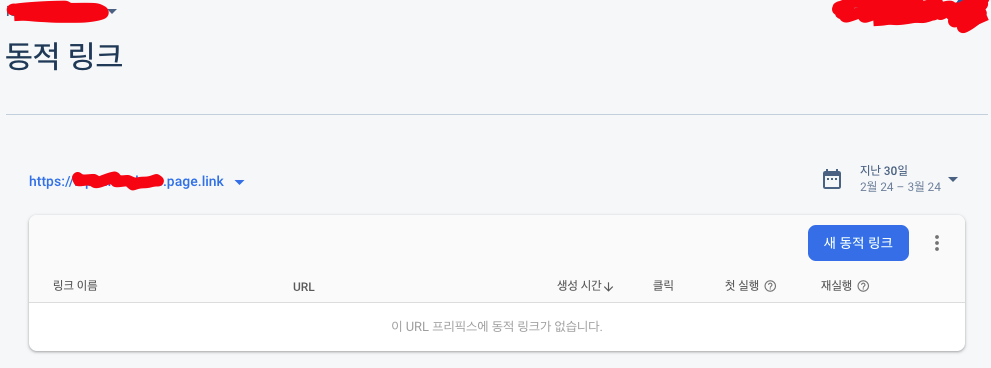
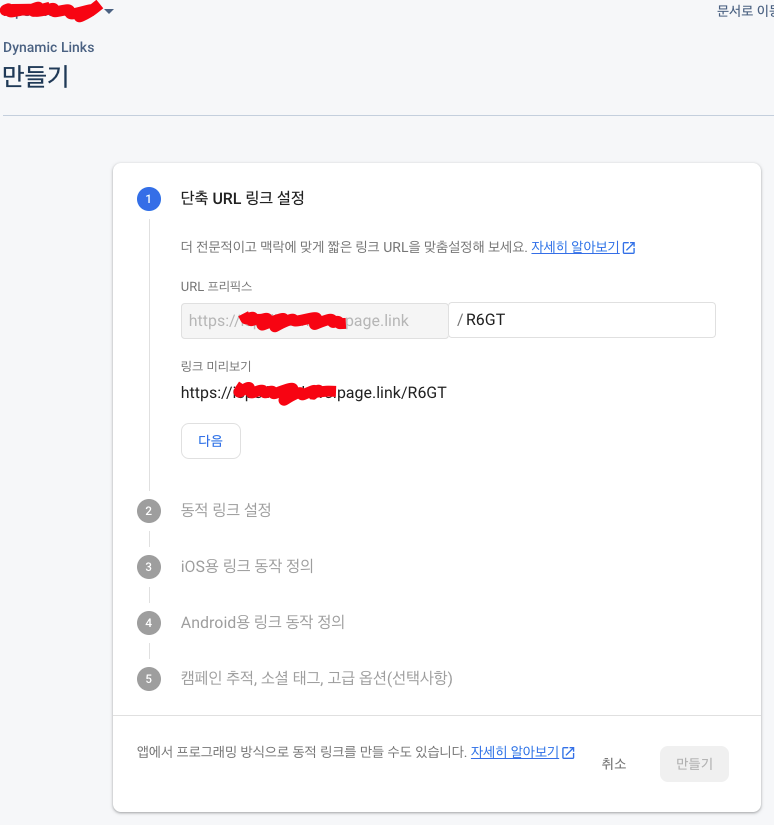
- 마지막으로 동적링크 만드는 방법을 알아보도록 한다.
https://firebase.google.com/docs/dynamic-links/create-manually?hl=ko
| iOS 매개변수 | |
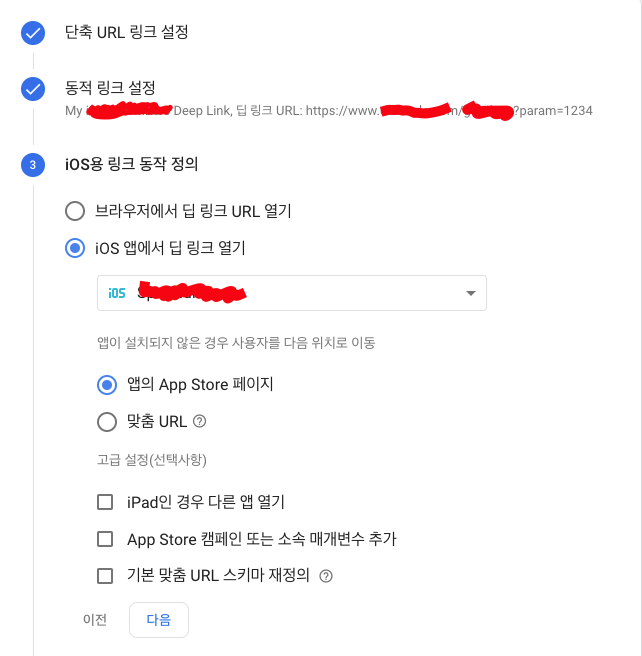
| ibi | 링크를 여는 데 사용할 iOS 앱의 번들 ID입니다. Firebase 콘솔의 개요 페이지에서 앱을 프로젝트에 연결해야 합니다. 동적 링크를 통해 iOS 앱을 여는 데 필요합니다. |
| ifl | 앱이 설치되지 않은 경우에 열리는 링크입니다. 앱이 설치되지 않았을 때 App Store에서 앱을 설치하는 것 이외에 콘텐츠의 모바일 웹 버전 열기, 앱 홍보 페이지 표시 등의 다른 작업을 수행하려는 경우 이 매개변수를 지정합니다. |
| ius | 앱의 번들 ID와 다른 값으로 정의하면 앱의 맞춤 URL 스키마로 사용됩니다. |
| ipfl | 앱이 설치되지 않은 경우 iPad에서 열리는 링크입니다. 앱이 설치되지 않았을 때 App Store에서 앱을 설치하는 것 이외에 콘텐츠의 웹 버전 열기, 앱 홍보 페이지 표시 등의 다른 작업을 수행하려면 이 매개변수를 지정합니다. |
| ipbi | iPad에서 링크를 여는 데 사용할 iOS 앱의 번들 ID입니다. Firebase 콘솔의 개요 페이지에서 앱을 프로젝트에 연결해야 합니다. |
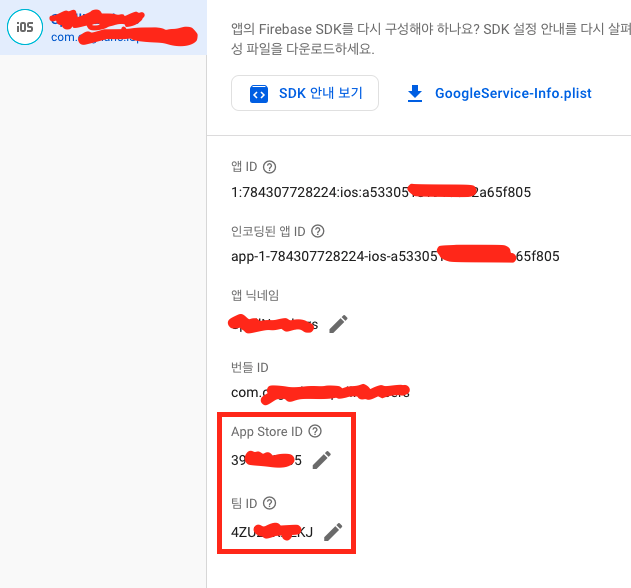
| isi | 앱이 설치되지 않았다면 사용자를 App Store로 보내는 데 사용되는 앱의 App Store ID입니다. |
| imv | 링크를 열 수 있는 앱의 최소 버전 번호입니다. 이 플래그는 앱이 열렸을 때 앱에 전달되며 앱에서 수행할 작업을 결정해야 합니다. |
- 위의 매개변수를 추가하여 만들어진 동적 링크 URL은 다음과 같다.
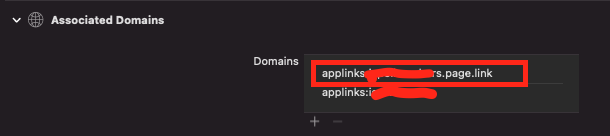
- 도메인 정보
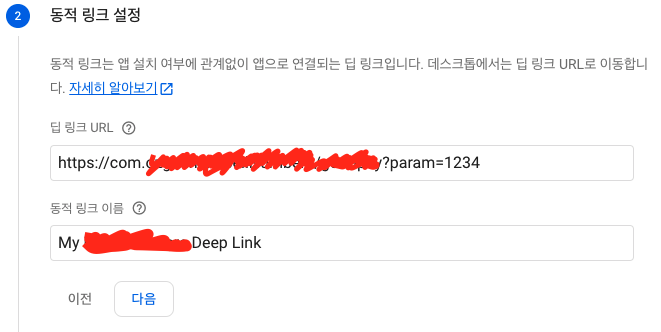
- 앱에서 열리는 링크이다. 붉은 색 링크가 앱에서 실제 수신하여 사용할 링크 정보이다.
?link=https://com.company.appname/testlink?param=XXXXXX
- ibi는 앱의 번들 아이디를 할당하여 앱을 여는데 사용된다.
&ibi=com.company.appname
- isi는 앱이 설치되지 않았을 경우 스토어 다운로드 페이지를 여는데 필요한 App Store ID 이다.
&isi=4212345678
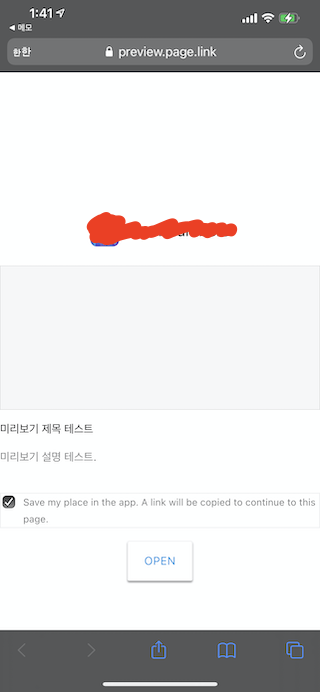
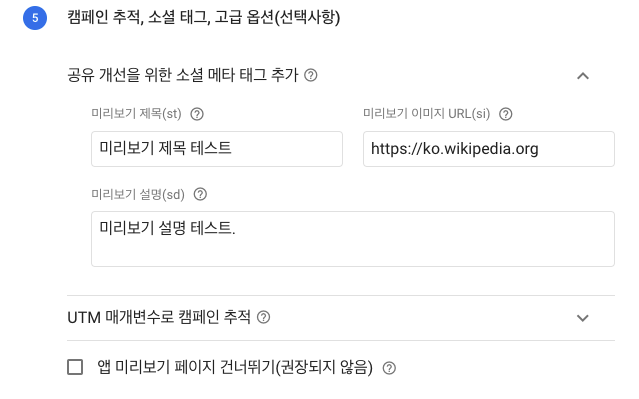
- efr은 동적링크 클릭 시 미리보기 페이지가 호출되는데 '1'로 설정할 경우 미리보기 페이지를 건너뛰고 바로 앱 호출 또는 스토어 페이지로 이동 시킨다. (Firebase 설정에서 미리보기 건너뛰기를 체크해도 적용이 안되는 경우 이 매개변수를 사용하여 해결할 수 있다)
&efr=1
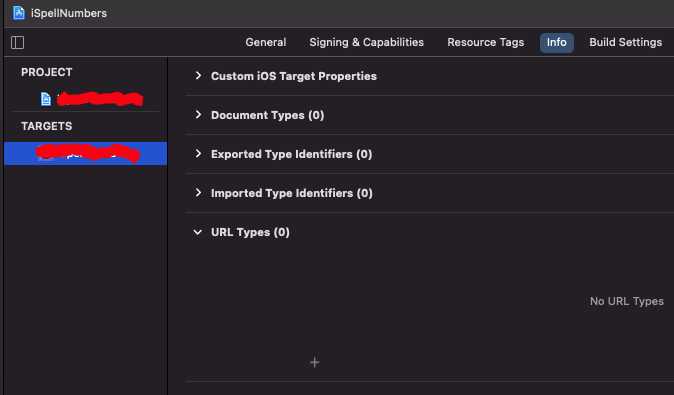
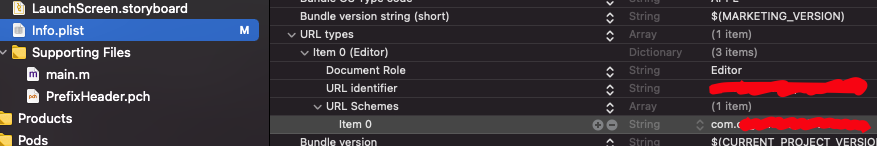
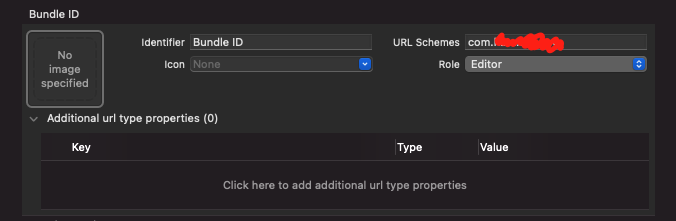
- ius는 앱의 번들 ID와 다른 값으로 정의하여 앱의 커스텀 URL 스킴으로 사용한다.
- 여기서는 커스텀 스킴을 기본 값인 앱의 번들아이디로 사용하였다.
&ius=com.company.appname
- 이상으로 firebase dynamic link(동적링크) 사용방법을 마친다.
2021.06.17 - [iOS/Tips] - Firebase dynamic link (다이나믹 링크) (1/4)
2021.06.17 - [iOS/Tips] - Firebase dynamic link (다이나믹 링크) (2/4)
2021.06.17 - [iOS/Tips] - Firebase dynamic link (다이나믹 링크) (3/4)
2021.06.17 - [iOS/Tips] - Firebase dynamic link (다이나믹 링크) (4/4)
2022.07.21 - [iOS/Tips] - 유니버셜 링크(Universal Links) 문제점 해결
'개발 > iOS' 카테고리의 다른 글
| 시뮬레이터 분기 (0) | 2021.08.02 |
|---|---|
| Foreground 이벤트 받기 (0) | 2021.08.02 |
| Firebase dynamic link (다이나믹 링크) (3/4) (0) | 2021.06.17 |
| Firebase dynamic link (다이나믹 링크) (2/4) (0) | 2021.06.17 |
| Firebase dynamic link (다이나믹 링크) (1/4) (2) | 2021.06.17 |