다음은 FCM 푸시 설정관련 내용을 알아보겠다.
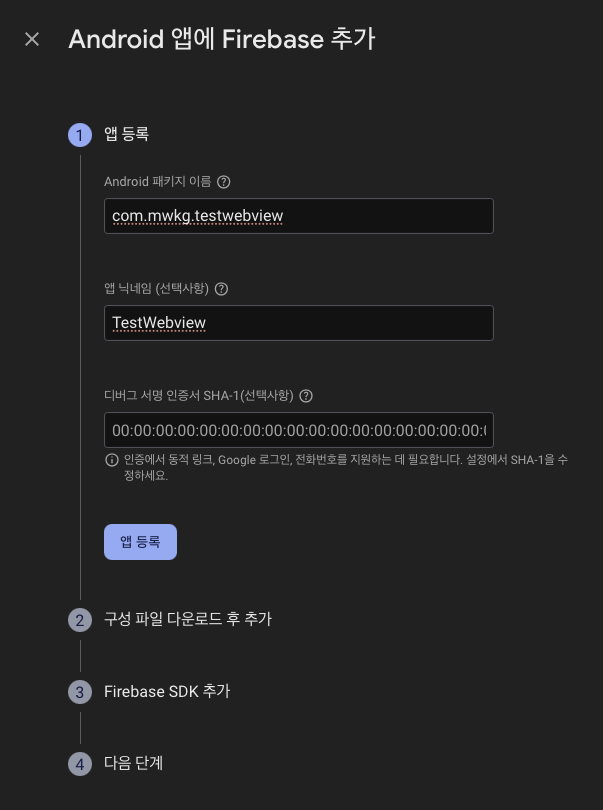
Firebase 앱등록은 이미 완료됬다고 가정하겠다.
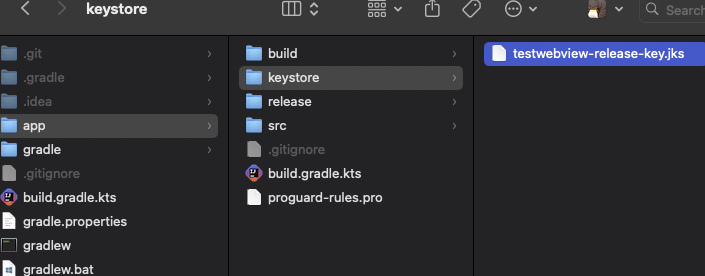
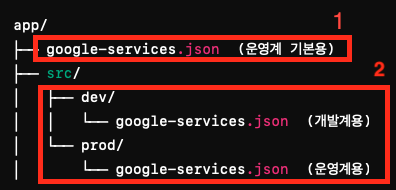
만약 아래 그림과 같이 'Product Flavors' 설정을 하지 않았다면 1번 위치에
설정을 하였다면 2번과 같이 'google-services.json'파일 복사한다.

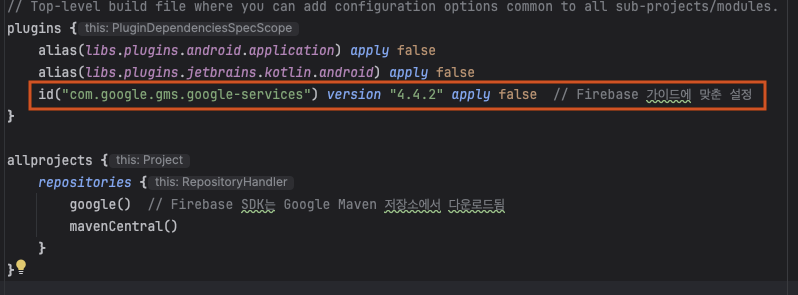
프로젝트 수준 build.gradle :

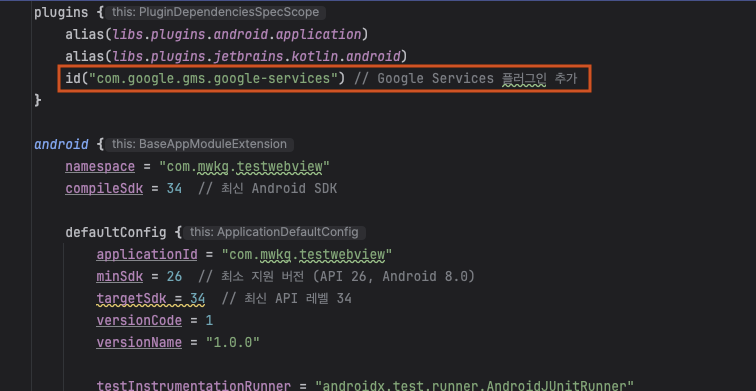
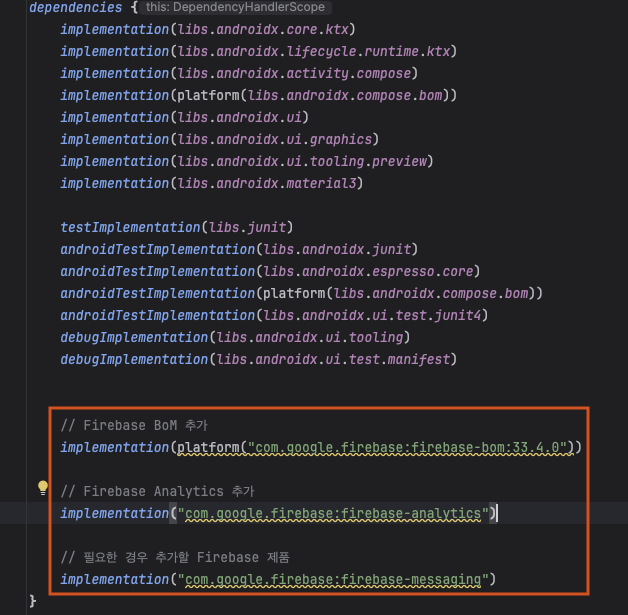
모듈 수준 build.gradle :


AndroidManifest.xml에 알림 권한 추가:
<uses-permission android:name="android.permission.POST_NOTIFICATIONS" />
권한 요청 코드 (MainActivity 등에서):
안드로이드 13(API 33) 이상에서는 알림 권한이 필요하다.
import android.Manifest
import android.content.pm.PackageManager
import androidx.core.content.ContextCompat
import androidx.core.app.ActivityCompat
import android.os.Build
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 푸시 알림 권한 요청
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.TIRAMISU) {
if (ContextCompat.checkSelfPermission(
this,
Manifest.permission.POST_NOTIFICATIONS
) != PackageManager.PERMISSION_GRANTED
) {
// 알림 권한 요청
ActivityCompat.requestPermissions(
this,
arrayOf(Manifest.permission.POST_NOTIFICATIONS),
1000
)
}
}
// 그 외 FCM 설정
}
}
FCM 토큰 생성 및 토큰 로그 확인
Firebase에서 푸시 메시지를 보내기 위해서는 FCM 토큰이 필요하다. 이 토큰은 앱 설치 시 자동으로 생성되며, 이를 통해 Firebase는 해당 기기에 푸시 메시지를 전송할 수 있다.
FCM 서비스 초기화 (FirebaseMessagingService 상속):
아래 코드와 같이 FirebaseMessagingService를 상속받아 FCM 토큰을 얻을 수 있다.
import com.google.firebase.messaging.FirebaseMessagingService
import com.google.firebase.messaging.FirebaseMessaging
import com.google.firebase.messaging.RemoteMessage
import android.util.Log
class MyFirebaseMessagingService : FirebaseMessagingService() {
override fun onNewToken(token: String) {
super.onNewToken(token)
Log.d("FCM", "FCM 토큰 생성: $token")
// 서버로 토큰 전송
}
override fun onMessageReceived(remoteMessage: RemoteMessage) {
super.onMessageReceived(remoteMessage)
Log.d("FCM", "푸시 메시지 수신: ${remoteMessage.notification?.body}")
// 알림을 처리하거나 사용자에게 알림을 표시
}
}
Firebase 토큰을 가져오는 코드 (선택적, 로그 확인용):
이미 생성된 토큰을 얻는다.
FirebaseMessaging.getInstance().token.addOnCompleteListener { task ->
if (task.isSuccessful) {
val token = task.result
Log.d("FCM", "FCM 토큰: $token")
} else {
Log.w("FCM", "FCM 토큰 생성 실패", task.exception)
}
}
푸시 수신 처리
푸시 알림이 수신되면, onMessageReceived 메서드에서 이를 처리한다. FCM 서버에서 전송된 메시지의 내용을 바탕으로 푸시 알림을 처리하고, 알림을 기기에 표시할 수 있다.
알림 표시 예제 (푸시 수신 시):
import android.app.NotificationChannel
import android.app.NotificationManager
import android.content.Context
import android.os.Build
import androidx.core.app.NotificationCompat
import androidx.core.app.NotificationManagerCompat
override fun onMessageReceived(remoteMessage: RemoteMessage) {
super.onMessageReceived(remoteMessage)
// 메시지의 제목과 본문을 가져옴
val title = remoteMessage.notification?.title ?: "푸시 알림"
val message = remoteMessage.notification?.body ?: "새로운 메시지가 있습니다."
// Android 8.0 이상에서는 알림 채널이 필요
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) {
val channelId = "default_channel"
val channelName = "기본 알림 채널"
val importance = NotificationManager.IMPORTANCE_DEFAULT
val notificationChannel = NotificationChannel(channelId, channelName, importance)
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.createNotificationChannel(notificationChannel)
}
// 알림 생성
val notificationBuilder = NotificationCompat.Builder(this, "default_channel")
.setSmallIcon(android.R.drawable.ic_dialog_info) // 알림 아이콘 설정
.setContentTitle(title)
.setContentText(message)
.setPriority(NotificationCompat.PRIORITY_DEFAULT)
// 알림 표시
with(NotificationManagerCompat.from(this)) {
notify(0, notificationBuilder.build())
}
}
'개발 > Android' 카테고리의 다른 글
| 안드로이드 각 버전별 추가된 주요 기능 (0) | 2024.10.15 |
|---|---|
| JIT, AOT 컴파일 비교 (1) | 2024.10.15 |
| 디버그 서명 인증서와 릴리즈 서명 인증서 차이 (0) | 2024.10.14 |
| Android앱에 Firebase 추가시 디버그 서명 인증서 SHA-1 등록 (0) | 2024.10.14 |
| 앱서명 설정 및 서명된 APK파일 생성 (0) | 2024.10.14 |